

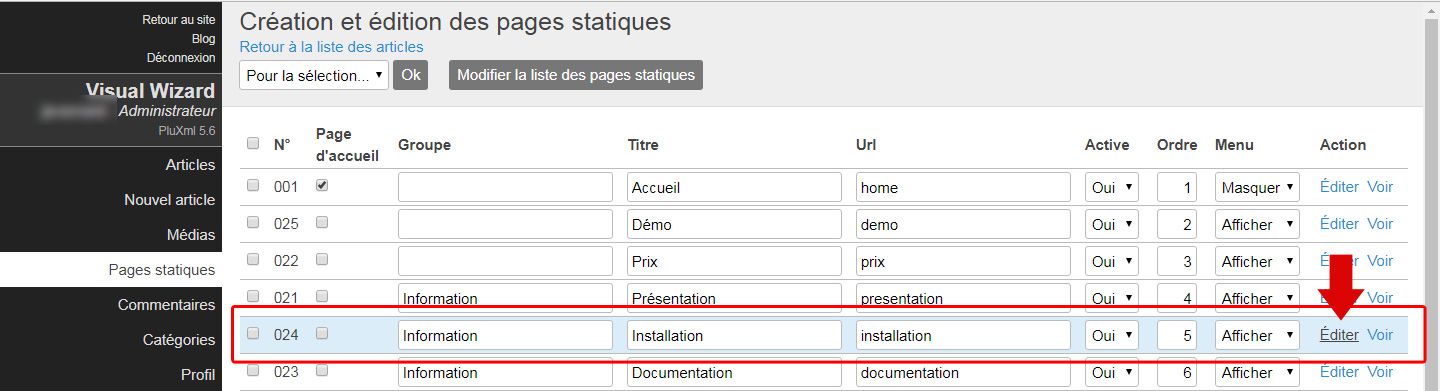
Dans l'administration de Pluxml, allez dans "Pages statiques". A droite de la ligne de votre sélection, cliquez sur "Editer" . Cet exemple est bien sûr valable pour l'édition des articles ou des catégories.


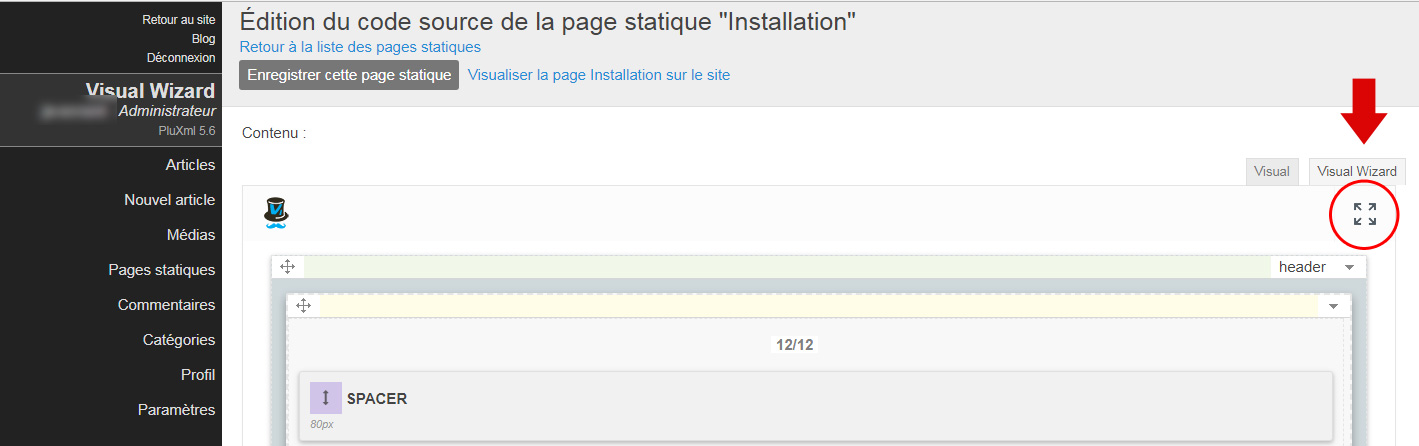
Dans l'édition de la page statique, passons directement en plein écran. Cliquez sur l'icône "Plein écran" afin d'ouvrir l'espace de travail de VW.
Toutes les pages de VW sont composées de 4 éléments fondamentaux :
Ces notions sont a prendre en compte pour comprendre l'ergonomie de l'espace de travail.


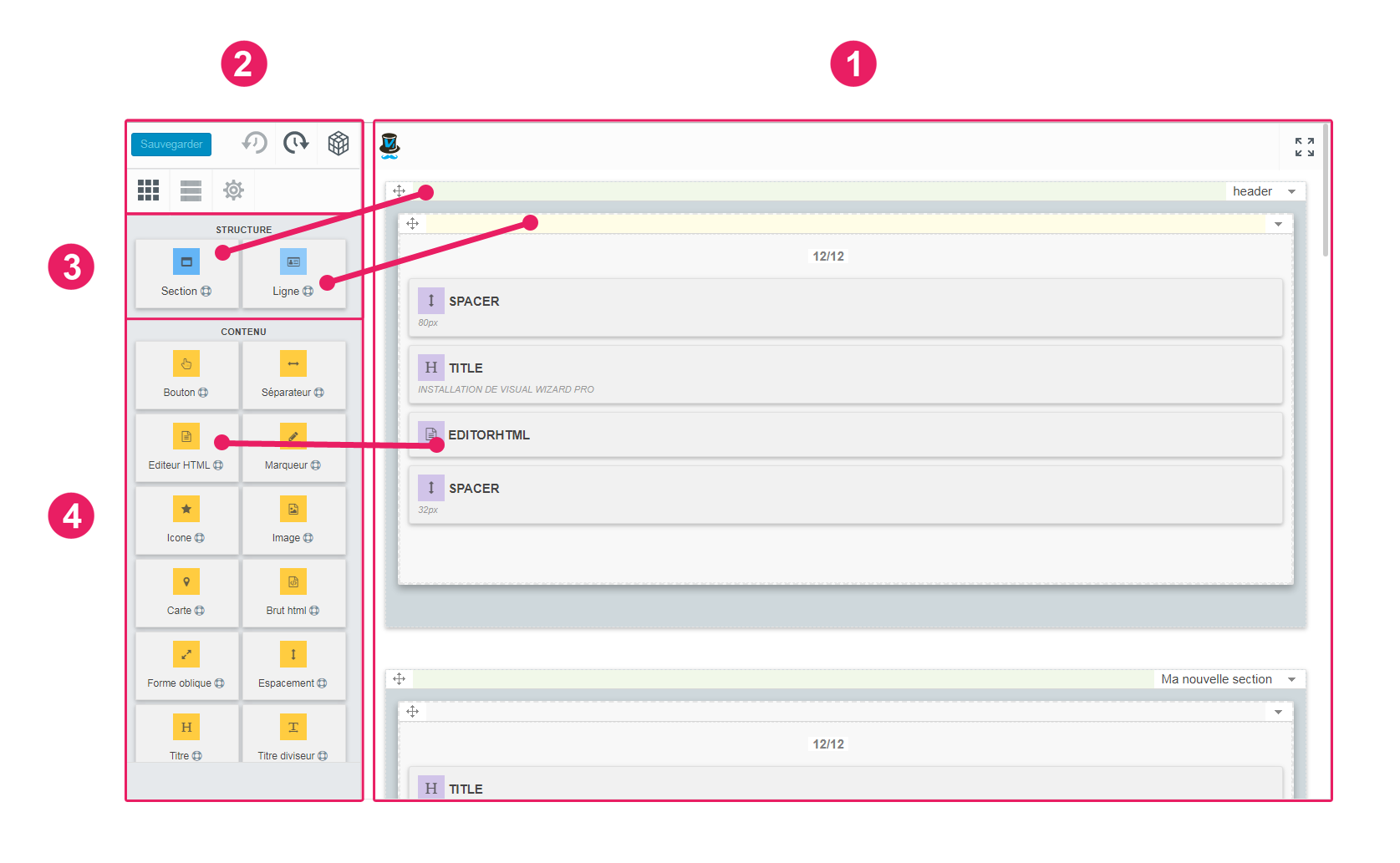
Voici l'espace de travail de VW !
Il se compose de 4 grandes parties :
La page est votre espace de travail. C'est ici que vous allez pouvoir manager votre contenu. C'est ici que vous allez créer vos sections, vos lignes, vos widgets. Le contenu peut-être manager facilement en ouvrant les propriétés de l'objet, en le dupliquant ou en le supprimant.
La zone de fonctions se divide en deux parties :
La zone du haut permet de manager globalement la page:
La zone de bas est une zone de fonctions :
Il existe deux éléments de structure dans visual wizard :
Les widgets de visual wizard sont des objets html ayant des spécificités comme un bouton par exemple.
Il existe actuellement 24 widgets dont notamment :